En este tutorial, compartiré los pasos para reproducir videos automáticamente en el módulo de video Divi y ocultar los controles en el video.
Antes de comenzar con el tutorial, es importante saber que no es posible reproducir automáticamente videos con sonido. Los navegadores bloquearán la carga del video si intenta reproducirlo sin silenciar.
Otra cosa a tener en cuenta es que el código de reproducción automática, solo funcionará en videos auto alojados.
Esto no funcionará para reproductores de video de terceros como YouTube o Vimeo.
Ahora comencemos.
1. Agregar la clase CSS al módulo de video
Lo primero que se debe hacer es agregar una clase CSS personalizada al módulo de video. Esto es para que el código no afecte a todos los módulos de video en su sitio web.
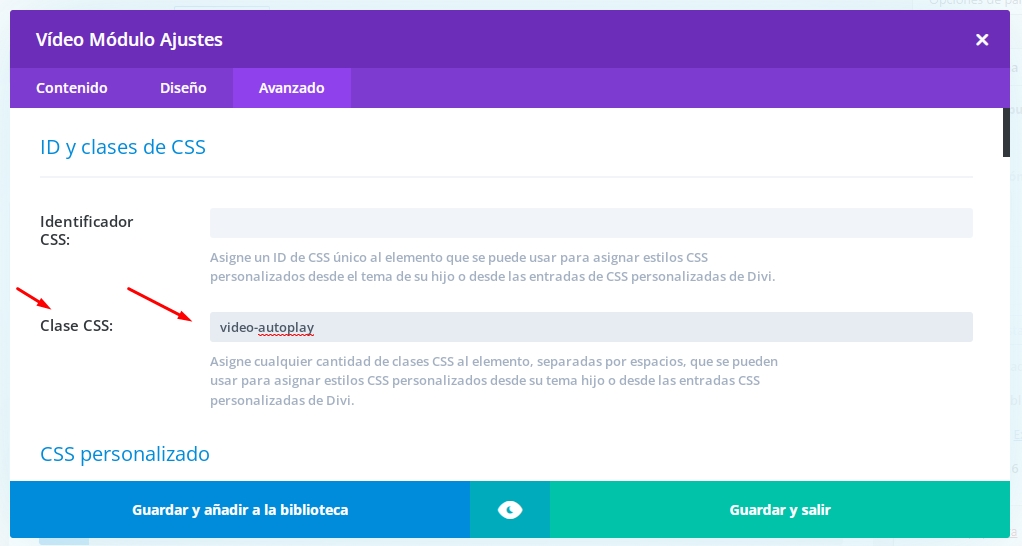
Puedes agregar la Clase CSS dentro de la Configuración del módulo de video > Avanzado > ID y clases de CSS > Clase CSS. Para este tutorial, le agregaremos la clase video-autoplay.
Aquí hay una captura de pantalla para ayudar a comprender dónde agregar la clase CSS en la configuración del módulo de video.

2. Agregar el siguiente código jQuery paraa la reproducción automática de video en las opciones de tema
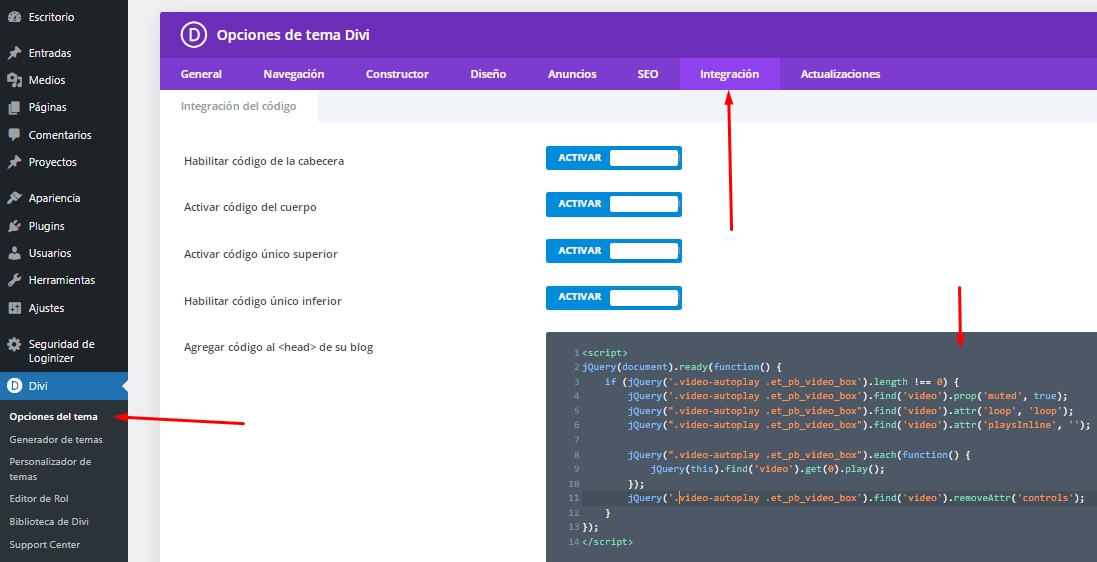
Debes agregar el código en: DIVI> Opciones de tema> Integración> Agregar código a la <cabecera> de su blog.
< script>
jQuery(document).ready(function() {
if (jQuery(‘.video-autoplay .et_pb_video_box’).length !== 0) {
jQuery(‘.video-autoplay .et_pb_video_box’).find(‘video’).prop(‘muted’, true);
jQuery(«.video-autoplay .et_pb_video_box»).find(‘video’).attr(‘loop’, ‘loop’);
jQuery(«.video-autoplay .et_pb_video_box»).find(‘video’).attr(‘playsInline’, »);jQuery(«.video-autoplay .et_pb_video_box»).each(function() {
jQuery(this).find(‘video’).get(0).play();
});
jQuery(‘.video-autoplay .et_pb_video_box’).find(‘video’).removeAttr(‘controls’);
}
});
< /script>
(Quitar espacio entre < script y < /script)
Eso es todo. Ahora, cada módulo de video en tu sitio que tenga la clase video-autoplay, reproducirá automáticamente el video.
Si no estás seguro de dónde agregar el código, aquí hay una captura de pantalla para ayuda.

El código anterior silencia el video, lo configura para que se reproduzca en bucle y oculta los controles en él. Si desea deshabilitar el bucle del video, puede eliminar la línea número 5 del código.
jQuery(«.lwp-video-autoplay .et_pb_video_box»).find(‘video’).attr(‘loop’, ‘loop’);
Y si desea mostrar controles en el video, debe eliminar la línea número 11 del código.
jQuery(‘.lwp-video-autoplay .et_pb_video_box’).find(‘video’).removeAttr(‘controls’);