En el menú secundario de Divi los iconos sociales y la información de contacto (teléfono y email), están por defecto en la parte izquierda del mismo, junto a la información de contacto pero tiene más sentido que estén a la derecha, para que sean más visibles que el resto de elementos del menú.
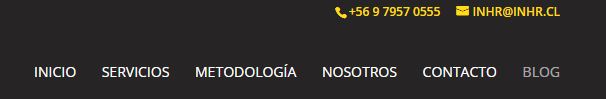
Lo que queremos lograr es esto:

El tema Divi le permite configurar un número de teléfono y una dirección de correo electrónico para que se muestren en la parte superior del encabezado, así como una serie de iconos de redes sociales. Para alinear a la derecha el texto del encabezado superior y los iconos, puede usar el siguiente CSS:
[et_bloom_locked optin_id=»optin_2″]
@media only screen and (min-width: 768px) {
#et-info { float:right !important; }
}
En los móviles, se establecerá de manera predeterminada en un diseño centrado (como lo hacen los iconos alineados a la izquierda estándar).

¿Es posible dividir la dirección de correo y el número de teléfono de los iconos de las redes sociales, teniendo el primero a la izquierda y el segundo a la derecha? ¿Solo usando CSS?
La respuesta es sí, usando éste código:
@media only screen and (min-width: 768px)
{
#top-header #et-info
{float:none;}#top-header #et-info .et-social-icons
{float:right;}
}
[/et_bloom_locked]







Muy interesante el post, y ahora mi pregunta, poner los elementos del menú secundario a la derecha (en mi caso solo tengo los idiomas) y el contacto y telf a la derecha es posible??
Gracias
Hola Juan Ramón, gracias por consultar.
Creo que lo que consultas, se responde en la primera parte del post.
@media only screen and (min-width: 768px) {
#et-info { float:right !important; }
}
Si no es esto lo que buscas, indícame exactamente que requieres, para poder ayudarte.
Saludos!