Efecto de acercamiento al pasar el cursor (Hover Zoom-In) que se puede agregar casi a cualquier módulo de Divi que contenga una imagen.
Hay dos pasos para aplicar el efecto.
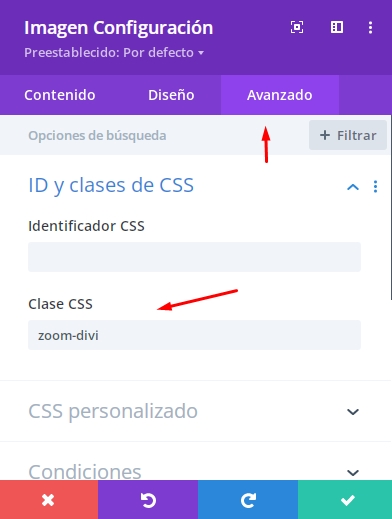
En primer lugar, agregue un nombre de clase CSS adicional al módulo, por ejemplo:
zoom-divi

A continuación, agregue el siguiente código al campo CSS personalizado en el Dashboard / Opciones del tema / Configuración general:
.zoom-divi.et_pb_image:hover img,
.zoom-divi .et_pb_image_wrap:hover img,
.zoom-divi a:hover img {
transform: scale(1.3);
transition: all 2s 0s ease;
}.zoom-divi,
.zoom-divi a {
overflow: hidden;
}.zoom-divi.et_pb_image img,
.zoom-divi .et_pb_image_wrap img,
.zoom-divi a img {
transition: all 1s 0s ease;
}
Si desea cambiar ligeramente la animación, puede jugar con los valores en el código.
Si ve que el código no funciona para un módulo de Divi, no dude en dejar en los comentarios sus consultas o dudas.