¿Quieres agregar espacio o sangrar párrafos en WordPress?
El texto de un artículo en WordPress está usualmente alineado a la izquierda, en algunos casos es posible que quieras aplicar una sangría al párrafo para mejorar la tipografía y la experiencia de lectura y es muy dificultoso hacerlo desde el editor por defecto.
Acá te mostraremos cómo sangrar párrafos fácilmente en WordPress.
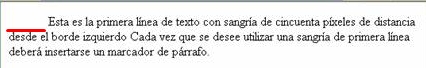
Cuando hablamos de sangría en la primera línea, nos referimos a la sangría que usamos normalmente en editores de texto como Word. En estos con solo presionar el tabulador, nos deja un espacio de sangría que abarca una línea de texto. Sin embargo esto en WordPress no es así y para lograrlo tendremos que agregar una personalización en las herramientas de css adicional, dependiendo de nuestro theme o plantilla.
Para hacerlo, debemos agregar el siguiente código CSS personalizado.
p.custom-indent {
text-indent:60px;
}
El resultado debe ser similar a esto:

Este código CSS simplemente le dice a los navegadores que si un párrafo tiene la clase .custom-indent, entonces agregue 40px como text-indent.
Ahora puedes editar una publicación en WordPress y cambiar la pestaña al editor de texto. A continuación, envuelve tu párrafo dentro de las etiquetas <p class=”custom-indent”> y </p> de esta manera:
<p class=”custom-indent”> El texto de su párrafo va aquí … </p>
Una vez hecho esto, puedes obtener una vista previa de tu publicación y verás que solo la primera línea del párrafo tiene, antes del resto del texto, un espacio de 40px.
Este método funcionará perfectamente si solo desea sangrar algunos párrafos. Sin embargo, si quiers agregar este estilo a todos los párrafos de su sitio, solo necesitarás cambiar el CSS personalizado anterior, a este:
article p {
text-indent:40px;
}
Esta regla CSS sangrará automáticamente la primera línea de todos los párrafos dentro de las publicaciones o páginas de tu sitio en WordPress.
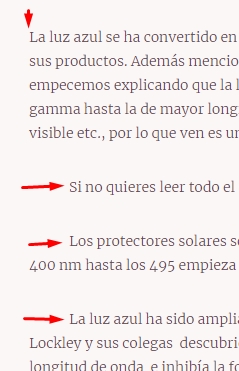
Sangría en la primera línea en párrafos, excepto el primero
El efecto deseado es el siguiente:

body p:first-child{
text-indent:0;
}article p {
text-indent:40px;
}